[speech_bubble type=”fb” subtype=”L1″ icon=”dounano.jpg” name=”miya”]
ブログのヘッダーを無料で簡単に作りましょう。
photoScapeの使い方!
[/speech_bubble]
ブログを訪れた時まず最初に目に入るのはヘッダーですよね?え?ヘッダーがなにかわからない?そんな方のために一応説明させていただきます。
ヘッダーとは?
ウェブページの上部スペースに位置しどのページが開かれても常に共通して表示される部分です。
主な役割はウェブページを目立たせること、会社のロゴなども普通はここに置きブランドイメージを訴求します。
というものです。ブログの顔ともいえる部分ですね。
プロに作成をお願いする方法もありますが、とても簡単に作れるのでおしゃれなヘッダーの作り方を説明します。
まずヘッダーの元となる画像もしくはイラストを用意します。
画像を用意する
などで探してみてください。photoACは写真をはじめイラストもあります。
メールアドレスの登録、SNSアカウントの登録で利用できます。
Pixabayも写真とイラストがありかなり高品質な写真が多いです。
選ぶだけで悩んでしまいそうですがここはあまり悩まずにサクッと決めてしまいましょう。
試しにPixabayで画像を選んでみます。Pixabayで好きな写真をクリックしたらダウンロードページになります。
画面右側にある無料ダウンロードというタブをクリックするとサイズ選択になります。

1280✖773のサイズを選んでダウンロードします。
こちらの画像を元にヘッダーを作成してみます。

このままではサイズが合わないので画像をトリミング(切り抜き)します。
画像のサイズを変更する(リサイズ)
画像のサイズを変更する、画像加工をするための無料ソフト「photoScape」を使います。
このソフトは画像の大きさを変えたり文字を入れるという編集作業がとても簡単にできます。
あらかじめパソコンにインストールしておきましょう。
画像加工ソフトphotoScapeのインストールと設定
まずこちらのサイトからダウンロードします。
対応OS

photoScape(フォトスケープ)でできること
画像の閲覧・編集・アニメ作成
撮影した写真の赤目補正やホクロ消去
図形やテキストの挿入
画像の結合・分割
リサイズ
対応形式(JPG、PNG、GIF、BMP、TIF)
など幅広く加工が簡単にできます。 画像加工ソフトでAdobePhoteshopなど高機能なものもありますがどちらかといえばプロ向けでちょっと敷居が高いです。
photoScapeは無料で画像編集できる入門的ソフトで初心者におすすめです。
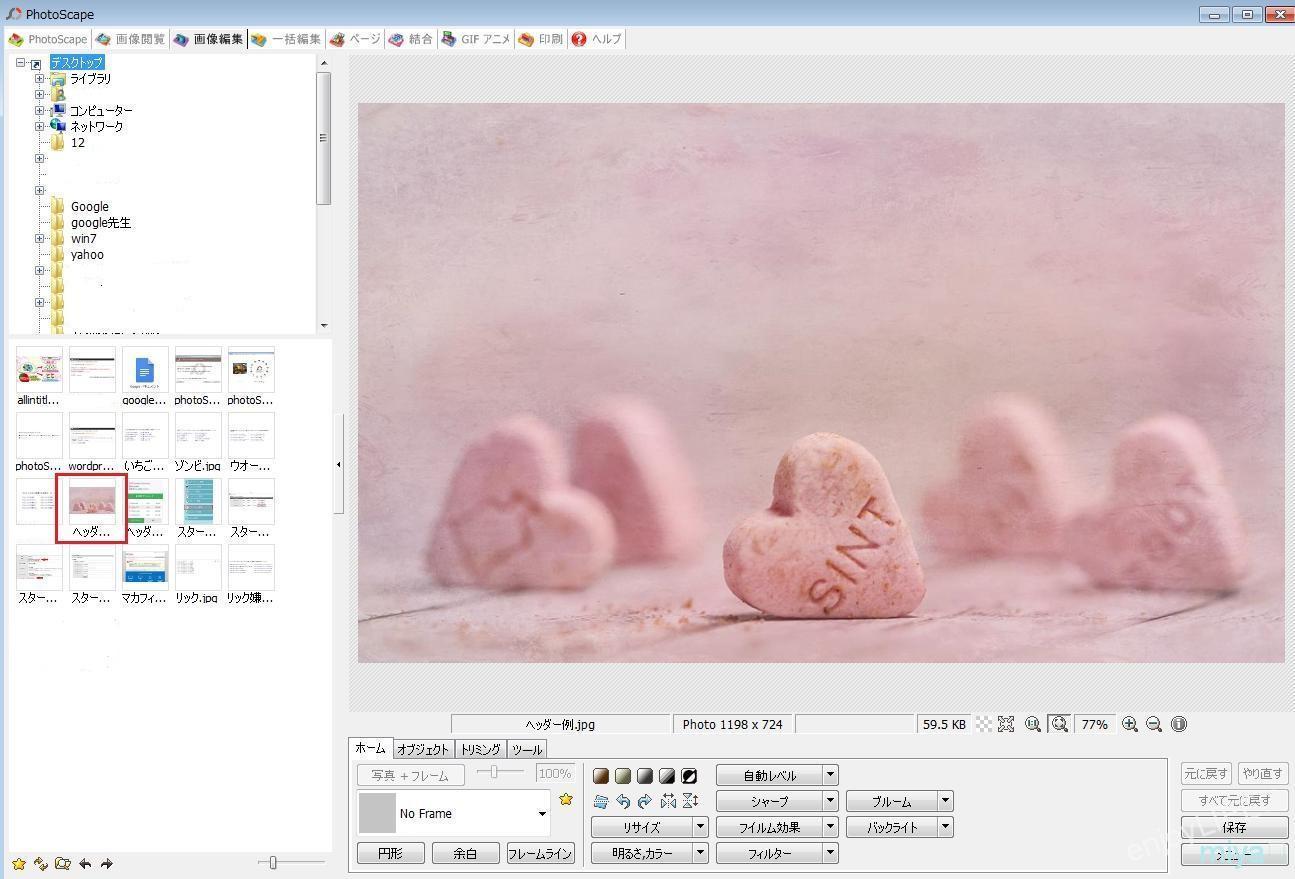
photoScapeを起動します

上の真ん中の画像編集を選びます。
左側に画像一覧が出てくるのでそちらから選ぶと右側に表示されます。

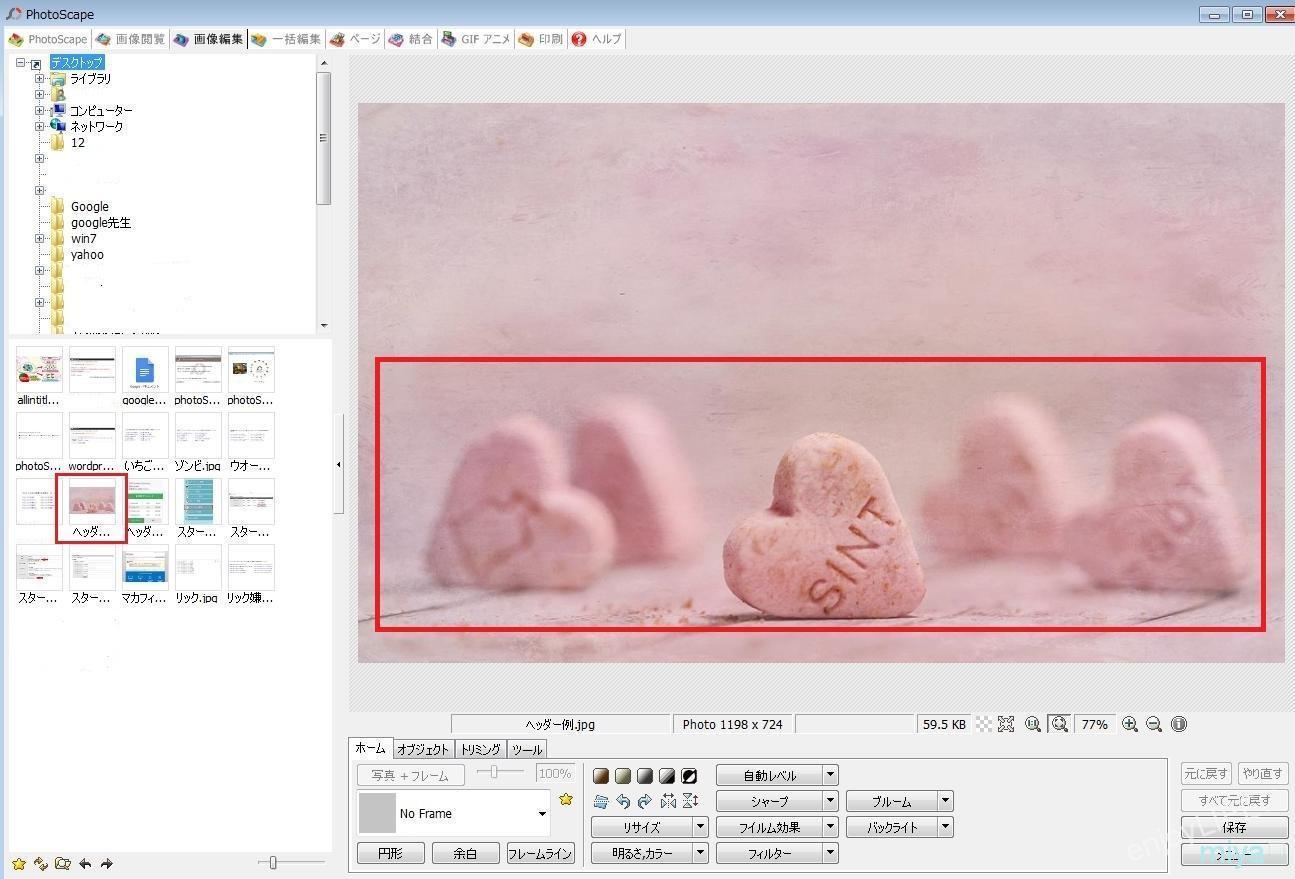
こんなイメージで切り抜きたいと思います。

ヘッダーのサイズは wordpress のテンプレートによって違いますがここでは950✖250サイズにトリミングします。

なのでここではリサイズでやってみます。
リサイズをクリックするとウィンドウが開きます。
まず横幅のピクセルを変更します。

幅と高さの比率は自動で変わります。OKをクリックすると写真のサイズが少し小さくなります。
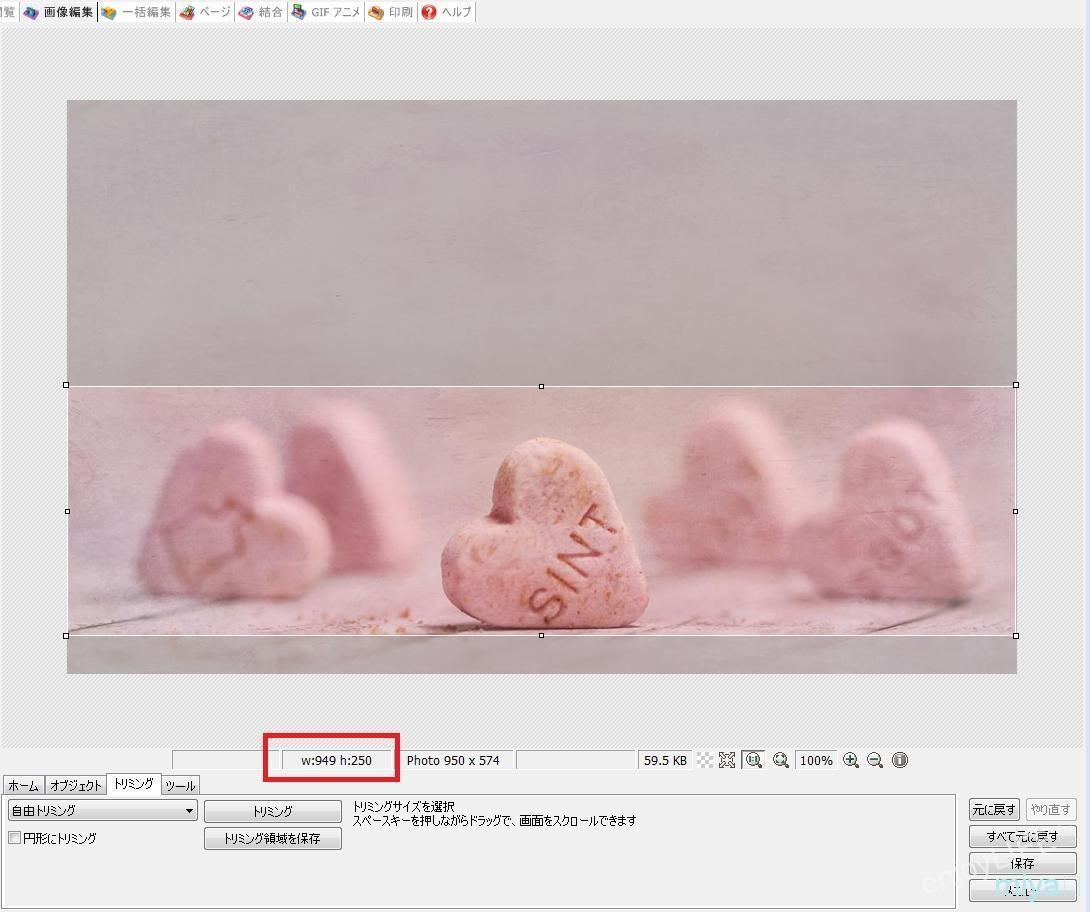
次にトリミングで高さの調整をします、画像の上でマウスをドラッグし範囲を選びます。切り取り範囲の数値が250になるように調整します。

赤枠で囲っているところの数値が950✖250に近くなればOKです。サイズはバッチリだけども少し上下にずらしたい場合は、画像をよ~く見ると小さい白い□がありますよね?
そちらにカーソルをあわせます、するとカーソルが「+」←こんな感じになりますのでそのままドラッグすると上下に移動できます。
位置が決まったらトリミングをクリックし右下の保存をクリックします。保存ウインドウが開くのでわかりやすいところに保存してください。
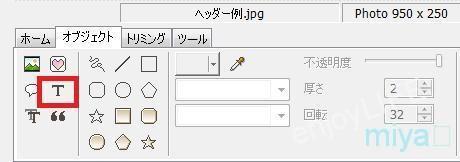
画像に文字を入れる
次に画像に文字を入れていきます。 photoScapeの下左にある「オブジェクト」⇒「T」から文字を入れることができます。

クリックすると文字ウインドウが開きます、文字を入力していきます。

①文字を入力します
②好きなフォントを選びます(書体のことです)
③文字の色を選びます。
ちなみにアウトラインは文字の縁取りの色でシャドウは文字に影がつきます。ここではシャドウを選択しています。
入力が終わると画像にテキストが配置されます、位置やサイズはドラッグで調整できるので
バランスを見ながら調整してください。

点線の枠の中にカーソルをあわせドラッグすると文字を移動できます。
真ん中上の印にカーソルをあわせて動かすと文字の角度が変わります。画像の加工編集が終わったら保存してくださいね♪
無料で簡単にブログのヘッダーを作成するやり方を説明してきましたがいかがでしたか?
photoScapeは直感的に操作ができるので色々試してみてくださいね。


コメント