[speech_bubble type=”drop” subtype=”L1″ icon=”dounano.jpg” name=””]サイトのデザインって悩みますよね・・[/speech_bubble]
でもあまりデザインにこだわると、肝心な記事を書いたりとかそういう作業ができなくなりますので最初はあまりこだわらない方がいいです。
とりあえずテンプレートのデフォルトのままでも大丈夫です。
色の設定だけ最初にしておけば楽ですよ。
ほとんどのテンプレートが WordPress の管理画面から外観→カスタマイズの項目から設定ができます。
お気に入りのサイトがあれば、そういったサイトの配色を参考にしても良いですね。
好きなサイトの配色を参考にしたい場合
そのサイトがどの色を使っているかを調べます。
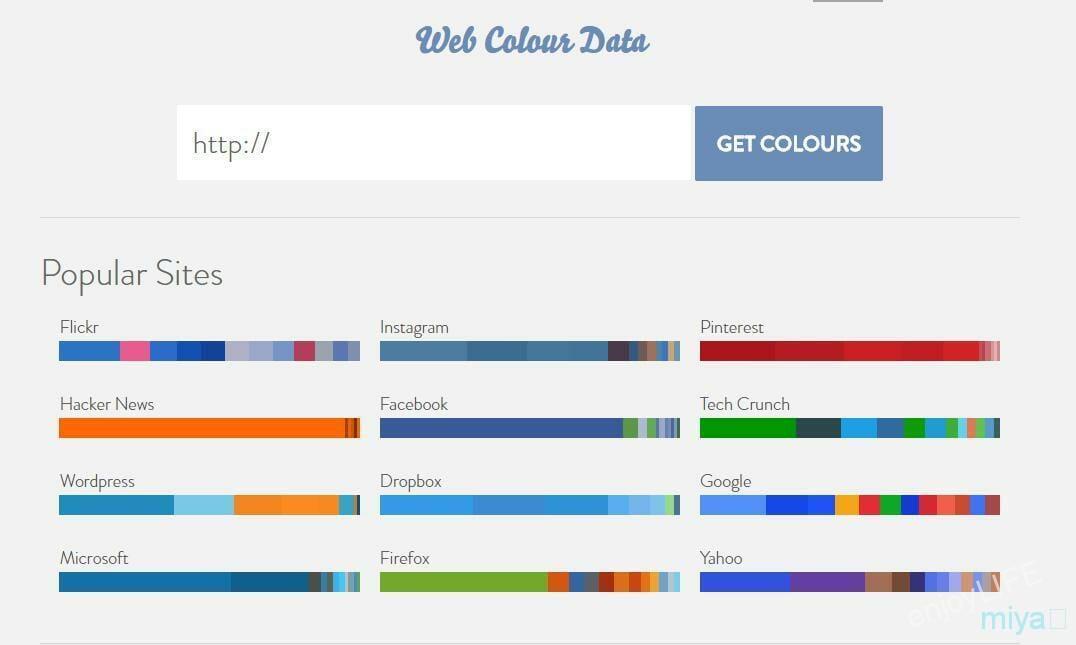
サイトの配色を調べる
WebColors Data→http://webcolourdata.com/

検索ワードにURLを入力します。
そのサイトで使っている色のカラーコードが表示されます。
カラーコードが分かれば楽チンですのでメモっておきましょう。
WEB色見本
原色大辞典→https://www.colordic.org/

名前とカラーコードが一目でわかります。
カスタマイズする時にカラーコードがわかると設定しやすいのでこのサイトはブックマークしておくことをお勧めします。
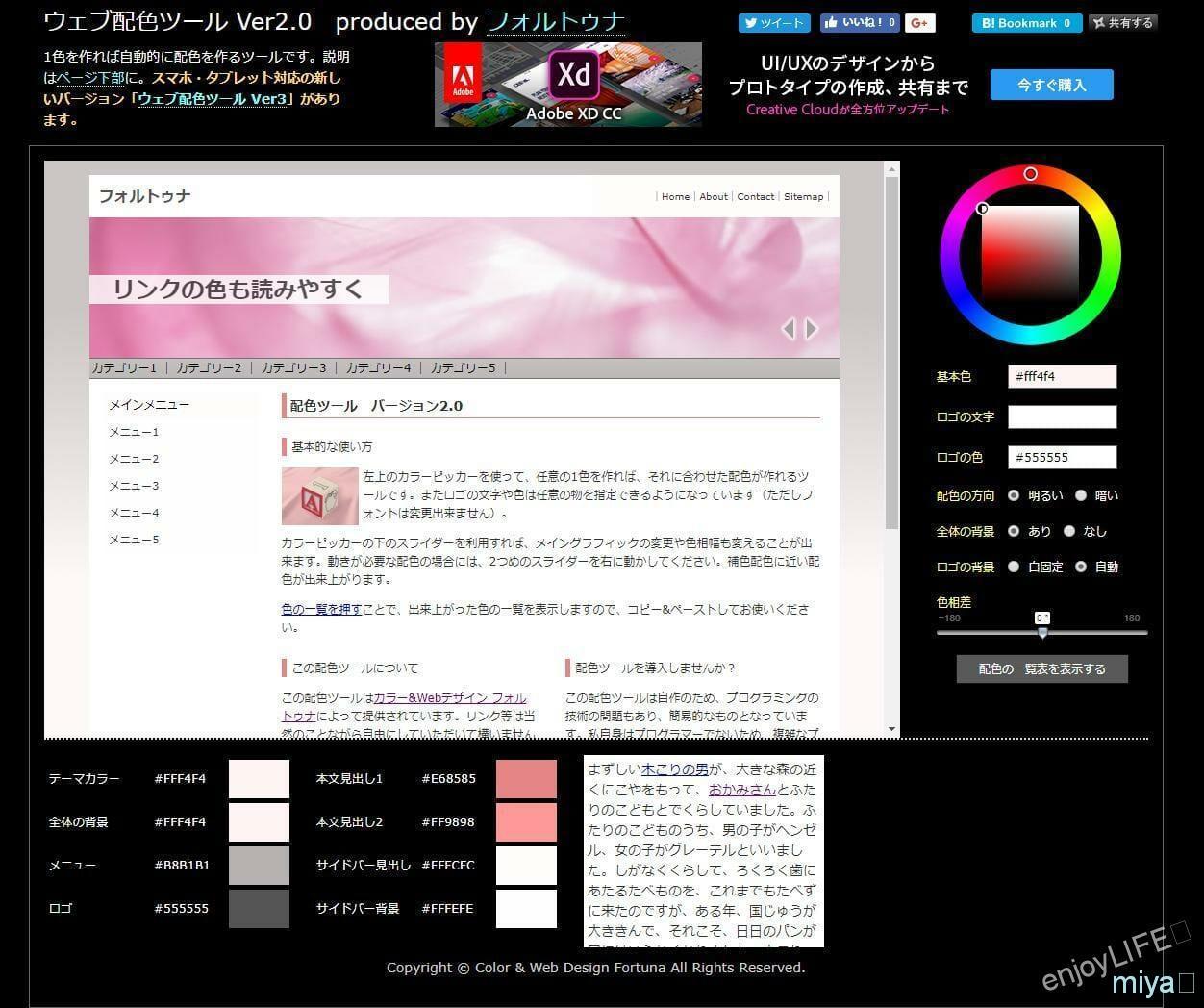
配色を実際にやってみる
Web 配色ツール Ver2.0 →https://www.color-fortuna.com/color_scheme_genelator2/

Web 配色ツール Ver2.0では実際に配色をプレビューすることができます、もちろん無料です。
基本となる一色を決めて入力すれば、全体の背景、本文見出し、どの色を使えば良いか組み合わせが一瞬で出るので便利です。
全体のイメージがつかめますので試してみてください。
なお配色等については後からいくらでも変えられますので、 あまり迷わずに直感で決めた方がいいです。



コメント