

こんにちは、ブログアドバイザーの深田しおりです。
検索からのアクセスだけでなくTwitterなどのSNSと連携させてアクセスUPさせましょう。
ツイッターのタイムラインをブログに表示させる方法を解説します。
Twitter のタイムラインを設置する方法
SNSのタイムラインをサイドバーかフィッターウィジェットジェットエリアのどちらにに設置するのかを決めます。
ここではサイドバーに表示する前提で解説しますね
1.まずTwitterの埋め込みコードを取得します。
Twitter埋め込みコードはご自身のログインページから取得します。Twitterにログインして設定とプライバシーを表示します。
2.左側の欄からウィジェットを選択
3.ウェブサイトに Twitter を埋め込みましょうというリンクからコードを取得できます。
リンクはコチラ→https://publish.twitter.com/#

4.この画面になったらあなたのアカウント IDTwitter の urlを入力しましょう。右横の矢印を押すと次のような画面が現れます。
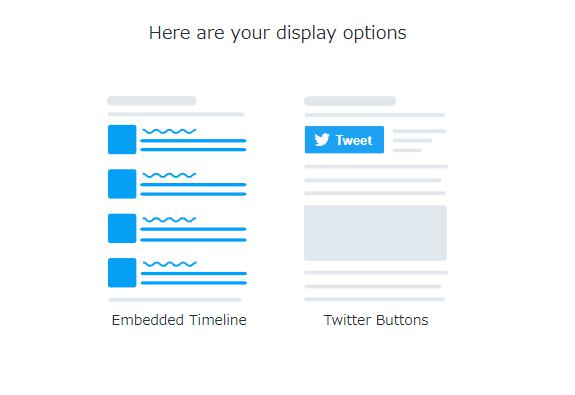
5.埋め込み表示の形式が出ますのでどちらかを選びます。左側だとタイムライン形式で表示されます。
 6.埋め込み用のコードが表示された画面に移動します。
6.埋め込み用のコードが表示された画面に移動します。
That’s all we need, unbless you’d like to set customizetion optionsという英文がありますので青くなっているところをクリックして、タイムラインの幅高さなどを設定します。
7.タイムラインの幅高さなどを設定
プレビュー画面もありますので確認しながら入力してください。プレビュー画面で確認して間違いがなければupdate( 決定)を押して決めてください。
1.高さ
2.横幅
3.ウィジェットの背景→Light(白),Darkl(黒)
4.タイムライン内のリンクの色
5.言語(初期設定AutomaticのままでOK)
6.update( 決定)

ここでは高さを600、横幅は特に指定していません。
注:タイムラインの幅と高さはWordPress のテーマによっては違ってくると思いますのでお使いのテーマで調べておいてください。
8.すると自分でカスタマイズしたコードが出力されていますのでコピーします。
Copy Codeをクリックすると自動的にコピーされます。
9.出力されたコードを自分の WordPress のウィジェットに貼り付けます。
ダッシュボード→外観→ウィジェット
ここでは無料のワードプレステンプレートCocoonに設定しています。テキストのウィジェットをサイドバーに表示させます。
設定がきちんとできていればすぐにブログのサイドバーにのタイムラインが表示されます。

簡単なのでやってみてくださいね、記事を書いたらツイートしてアクセスを呼びましょう♪


コメント