私は普段PCで記事作成、投稿します。
投稿してから自分のスマホで確認をするのですが、うっかり確認を忘れてしまうことがあります。
記事作成するときに簡単にスマホでの表示を確認できたらいいな、と考え調べてみるといい方法があるのを見つけました。
Google Chromeのデベロッパーツールを使います。拡張機能を使うということではなく Google Chrome がパソコンにインストールされていればすぐに使えます。
まずスマホの表示画面を確認したい URLページを開きます。
これはこのサイトですね、
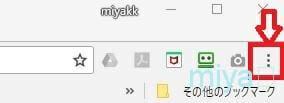
その状態からChrome ブラウザの右上にある三つの点のマークから、
その他のツール→デベロッパーツールを選択します。すると次のような画面になります、赤枠で囲ったアイコン(Toggle device toolber)をクリックしてください。
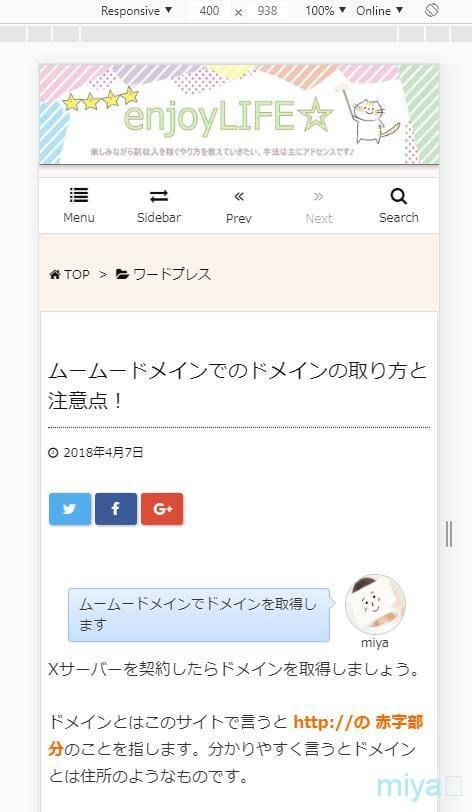
スマホ表示の画面になります,上の段の一番左側から機種も選べるようになっています.
Galaxy S5,Pixel 2,Pixel 2 XL,iphone 5/SE,iPhone 6/7/8, iPhone 6/7/8 Plus,iPhone X,ipad, ipad Proのサイズが選べるようになっています。
Galaxy S5→約5.1インチ(142mm幅約73mm厚さ約8.3 mm)
Pixel 2→5.0インチ(高さ145.7幅69.7厚さ7.8 mm)
Pixel 2 XL→6.0インチ(高さ157.9幅76.7厚さ7.9mm)
*Pixel 2,Pixel 2 XL,はGoogleのスマホです。
iphone 5/SE→
iPhone 6/7/8
iphone SE
iPhone 6
iPhone 6 Plus
iPhone 7
iPhone 8
iPhone X
ipad
ipad Pro
アクセス解析などでAndroid,iOSどちらからのアクセスが多いかを調べてからスマホ表示をチェックすると便利ですね。
ちなみにショートカットキーでも表示させることはできます。表示させたいURLページを開いたまま「Ctrl+Shift+I」押しても表示させることができます。
キーボードにあるF12キーを押しても同じようにデベロッパーツールを表示させることができます。






コメント