PS Auto Sitemapで訪問者用のサイトマップを設定する方法
PS Auto Sitemapはサイトマップを作るプラグインです。sitemap って Google XML Sitemapsで作ったよね?と思ったあなた!
Google XML SitemapsとPS Auto Sitemapは用途が違うんです。
Google XML SitemapsはGoogleクローラー用のサイトマップを作るのに対して
PS Auto Sitemapは訪れたユーザー向けのサイトマップを作ります。
サイトマップといっても2種類あるんですね、ここで偉そうに言ってるけど私も最近まで知りませんでした。
1.Wordpress の管理画面からPS Auto Sitemapをプラグインから新規で追加してください。追加したら有効化します。

お使いのバージョンの wordpress ではテストされていませんと出ているので少し不安でしたがちゃんと動作しました。
2. WordPress のメニューから設定⇒PS Auto Sitemapを選びます。

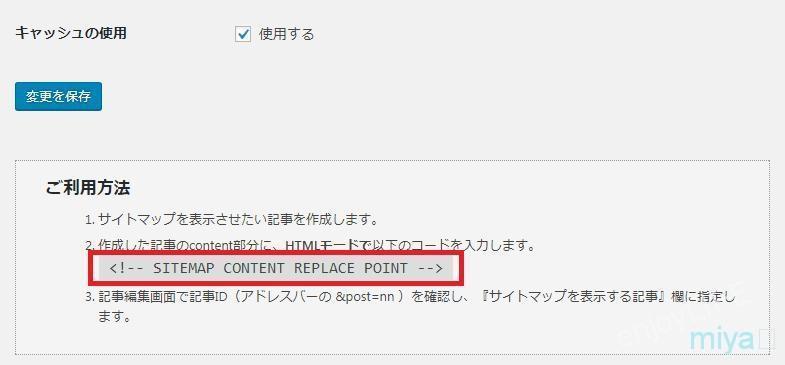
3.PS Auto Sitemapの設定画面になります、下の方にコードがありますので赤枠で囲んだ中のコードをコピーします。

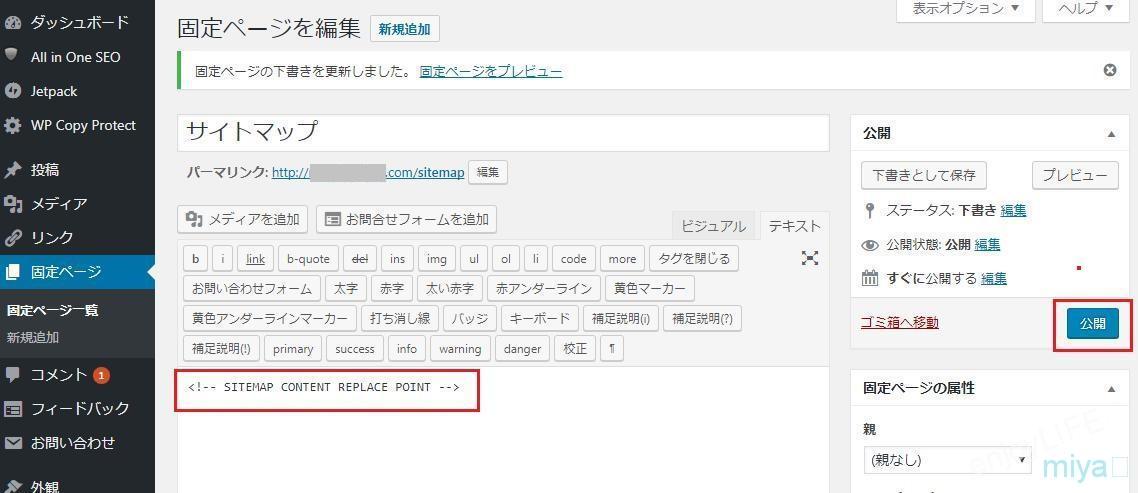
4. wordpress メニュー ⇒固定ページ ⇒新規追加をクリック。
タイトルに「サイトマップ」と入力して先ほどコピーしたコードをテキストモードにしてから貼り付けます。貼り付けたら「公開」します。

5. 次に先ほど追加した固定ページのID番号を調べるので固定ページ一覧を見ます。 サイトマップのタイトルの上にマウスポインタを置くと一番下に出ますのでこちらをコピーしてメモ帳に保存しておきます。
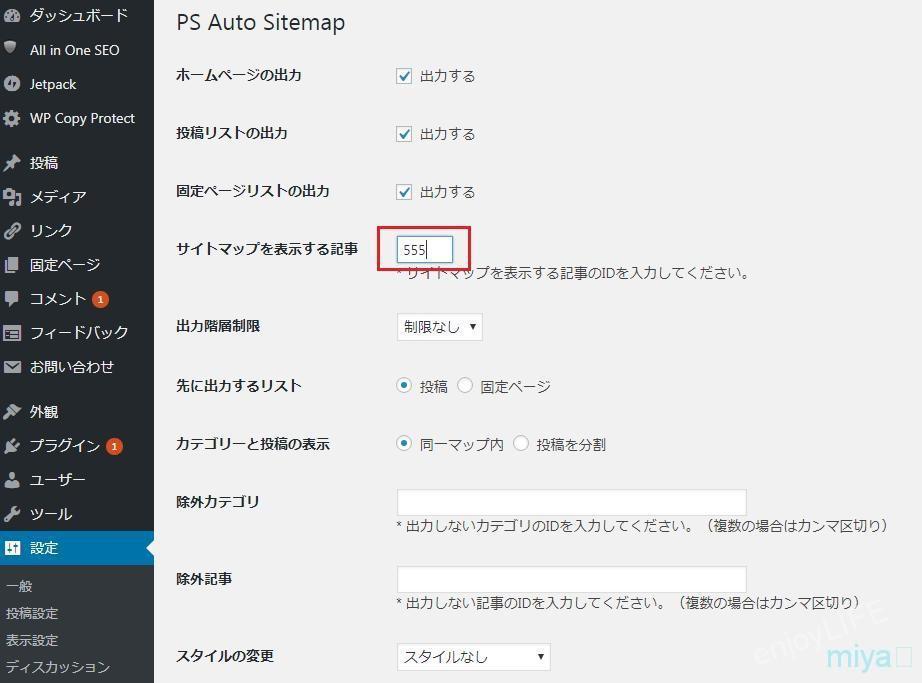
6. wordpress メニュー ⇒設定 ⇒PS Auto Sitemapから設定画面を開きます。
サイトマップを表示する記事の欄に5でメモしたID番号を入力します。

設定画面を見ると「除外記事」「除外カテゴリ」 の設定もできます、必要に応じて設定してください。
ちなみに私は固定ページ内の プロフィール、お問い合わせ、プライバシーポリシーなどを除外記事に設定しています。入力が終わったら変更を保存をクリックします。
7.サイトのトップページに行ってきちんと表示されているかどうか確認します。
サイトマップが表示されていればこれで PS Auto Sitemapの設定は完了です、お疲れ様でした。


コメント